WeatherX – Real-Time Weather App
WeatherX is a modern and interactive weather application built using HTML, CSS, and JavaScript, with real-time weather data fetched from an external Weather API. The app provides users with accurate weather conditions for any city worldwide, including temperature, humidity, wind speed, pressure, and real feel temperature.
Client
none
Start Date
May 20, 2023

📌 Description:
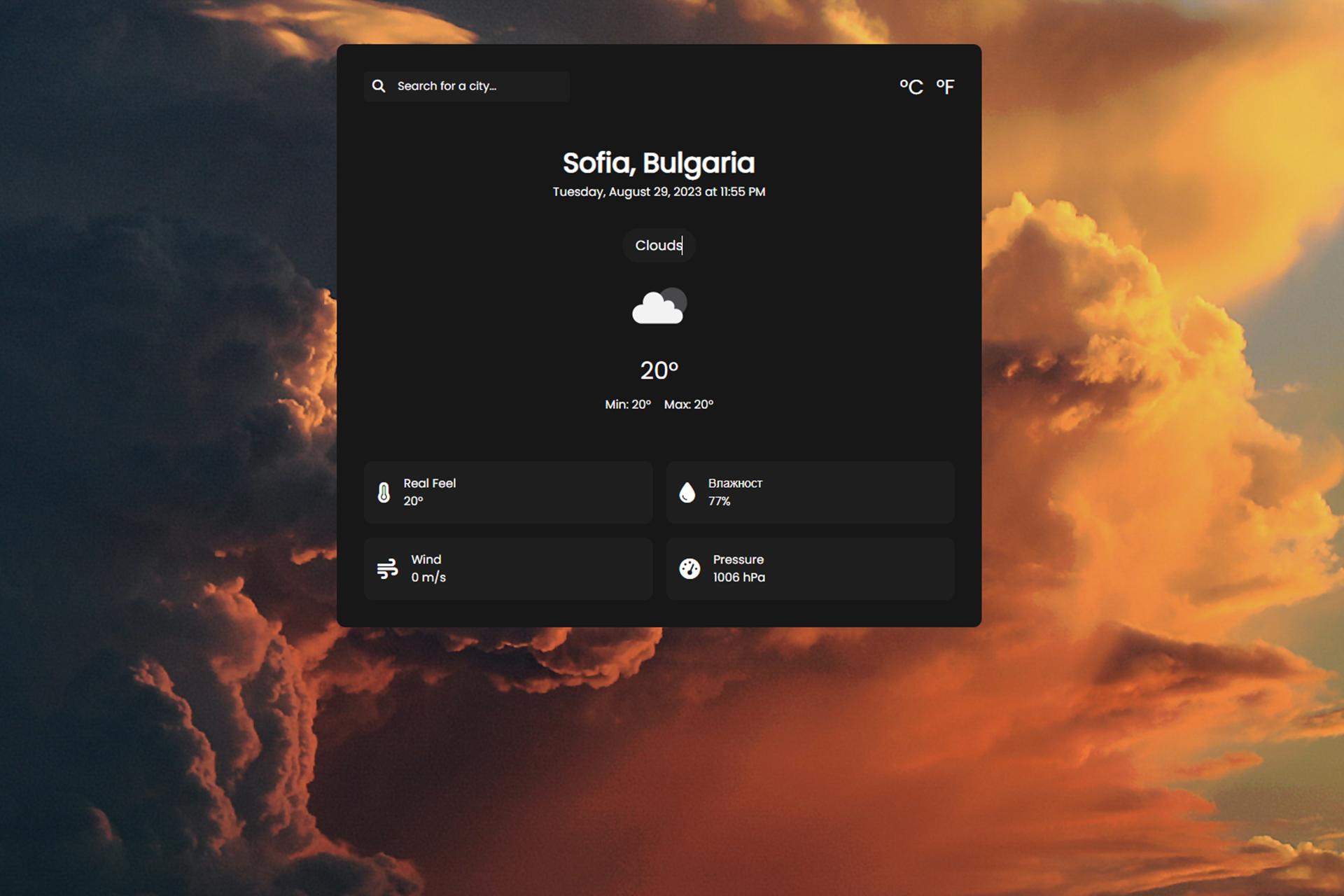
WeatherX is a modern, interactive, and real-time weather application designed to provide users with accurate and up-to-date weather information. Built with HTML, CSS, and JavaScript, the app leverages a Weather API to fetch real-time weather data based on user input.
The application features a minimalistic dark theme, ensuring a clean and visually appealing interface. Users can search for any city worldwide and instantly receive detailed weather metrics, including temperature, humidity, wind speed, real feel temperature, and atmospheric pressure.
To enhance user experience, WeatherX includes smooth animations, dynamic UI elements, and background updates that reflect current weather conditions. With a responsive design, the app adapts seamlessly to mobile, tablet, and desktop screens, making it an accessible and convenient weather-checking tool.
✨ Key Features:
✅ Real-Time Weather Updates – Retrieves accurate weather data for any city worldwide using an external API.
✅ Search Functionality – Users can enter a city name to fetch instant weather details.
✅ Dynamic Weather Conditions – Weather status updates instantly reflect real-world conditions.
✅ Temperature Unit Switching – Toggle between Celsius (°C) and Fahrenheit (°F) for convenience.
✅ Fully Responsive Design – Optimized for mobile, tablet, and desktop viewing.
✅ Dark Mode UI – Provides a modern and elegant interface with excellent contrast.
✅ Smooth UI Animations – Enhances user experience with fade effects, hover interactions, and fluid transitions.
✅ Background Adaptation – (Optional) The background can change based on weather conditions for better immersion.
🛠 Technologies Used:
🔹 HTML5 – Provides the fundamental structure of the web application.
🔹 CSS3 – Implements modern styling, including Flexbox, Grid Layouts, and Dark Mode UI.
🔹 JavaScript (ES6) – Handles dynamic content updates, API requests, and interactive elements.
🔹 Weather API (OpenWeatherMap or another provider) – Fetches real-time weather data based on user search.
🔹 FontAwesome & Google Fonts – Adds custom icons and typography for a visually enhanced UI.
🎨 Design Highlights:
🎭 Minimalist Dark-Themed UI – A clean and simple interface that highlights essential information without distractions.
🎭 Dynamic Backgrounds – (If implemented) The background adjusts to match the weather conditions (e.g., cloudy, rainy, sunny).
🎭 Smooth Transitions & Hover Effects – CSS animations and JavaScript interactions enhance the overall user experience.
🎭 Neatly Structured Layout – Displays weather details in an organized and easy-to-read manner.
🎭 Intuitive Search Bar & Icons – The search functionality is easy to use, and icons provide visual clarity for weather conditions.
🎭 Mobile-First Optimization – The UI is designed to work flawlessly on mobile devices, ensuring accessibility for all users.
🌍 A Fast, Responsive, and Engaging Weather App
WeatherX provides a beautiful and efficient way to check the weather in real-time, making it an ideal tool for daily users, travelers, and weather enthusiasts. Whether you're looking for a simple weather check or a sleek, interactive experience, WeatherX delivers it all with speed, accuracy, and modern design. 🚀
Leave a comment
Your email address will not be published. Required fields are marked *